getCurrentDIDMethod
How to call the API from an app
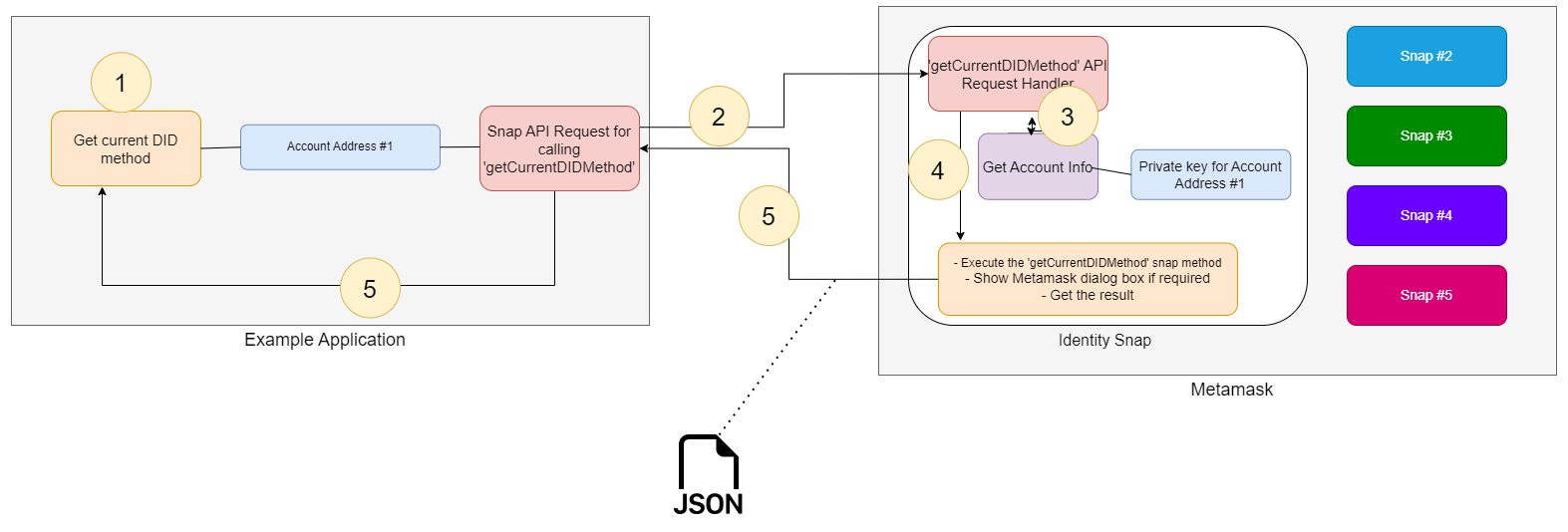
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Retrieves the currently selected DID method. We currently only support
did:pkhmethod but there are plans to support more DID methods in the future at which point this API will make more sense. If you would like us to add a support for a DID method that you would like, feel free to let us know at contact@tuum.tech
Some example responses:
How the API works
Live Demo on CodePen
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated