deleteAllVCs
How to call the API from an app
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
Then, depending on whether you're trying to connect to a metamask account or a non-metamask account, you can call the snap API in the following way:
Notes:
There is no need to pass in
optionsif you want to store the VC in the Metamask snap state as this is the default behavior however, for storing it ingoogleDrive, you will need to specify via this parameter. In order to usegoogleDrive, you first need to first configure your google account.If you want to remove the same VC from multiple stores, you can pass in an array for
options.store.
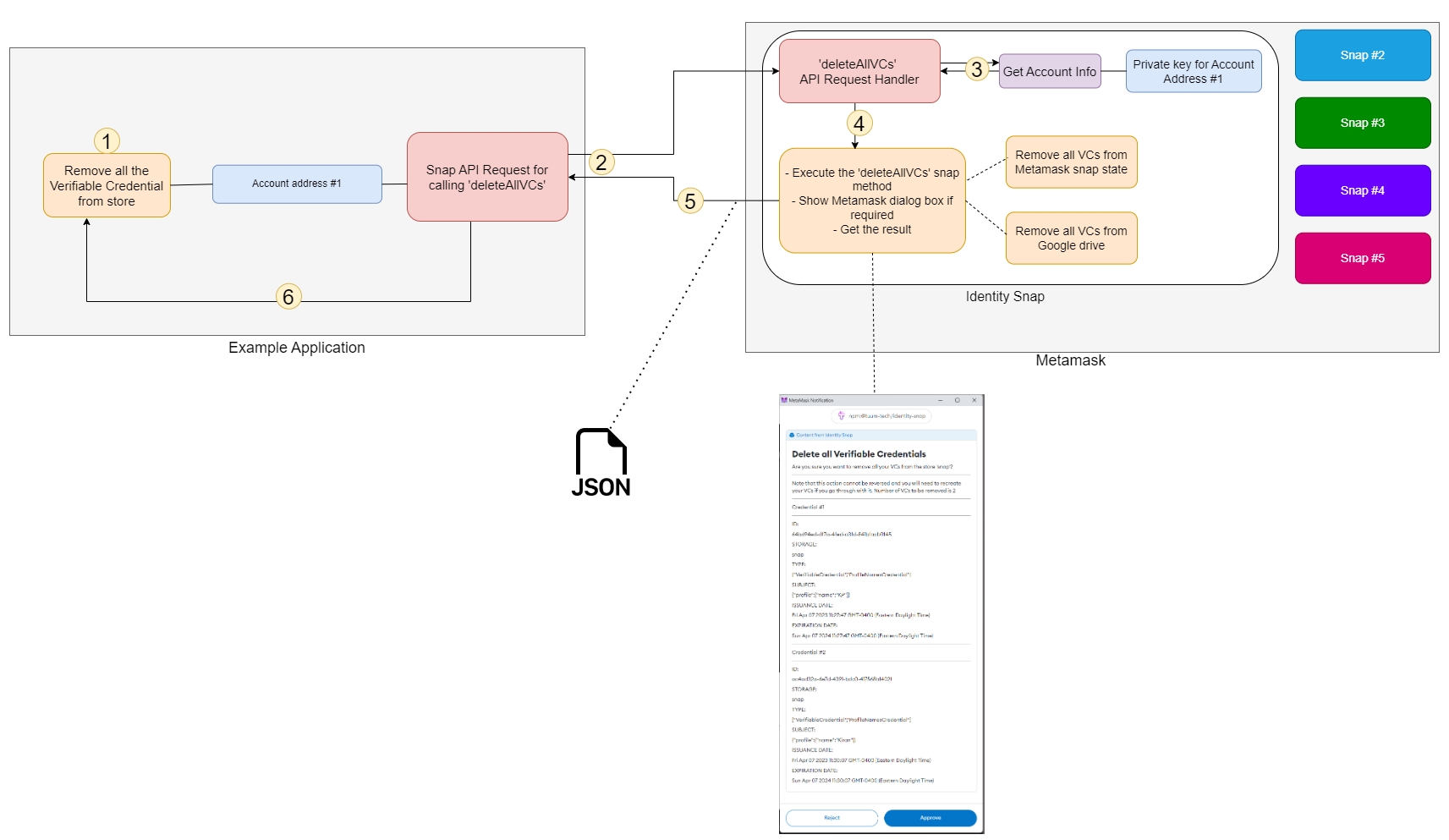
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Removes all the Verifiable Credentials(VCs).
Returns the result.
Some example responses:
How the API works
Live Demo on CodePen
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated