Retrieve DID of a Hedera metamask account
Overview
To learn about how accounts works within Identify Snap, refer to the Snap Account documentation.
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
In this tutorial, we are going to retrieve DID info when we want to connect to our Metamask account on the Hedera network.
Prerequisites
Make sure that you have added Hedera Network to your Metamask settings.
Hedera Testnet
RPC URL: https://testnet.hashio.io/api
Chain ID: 296
Currency Symbol: HBAR
Hedera Mainnet
RPC URL: https://mainnet.hashio.io/api
Chain ID: 295
Currency Symbol: HBAR
Fore more info on JSON-RPC Relay for Hedera Hashgraph, go to HashIo website.
How to call the API from an app
Note: Identify Snap will ensure that you're first connected to Hedera network before you can call any hedera specific APIs.
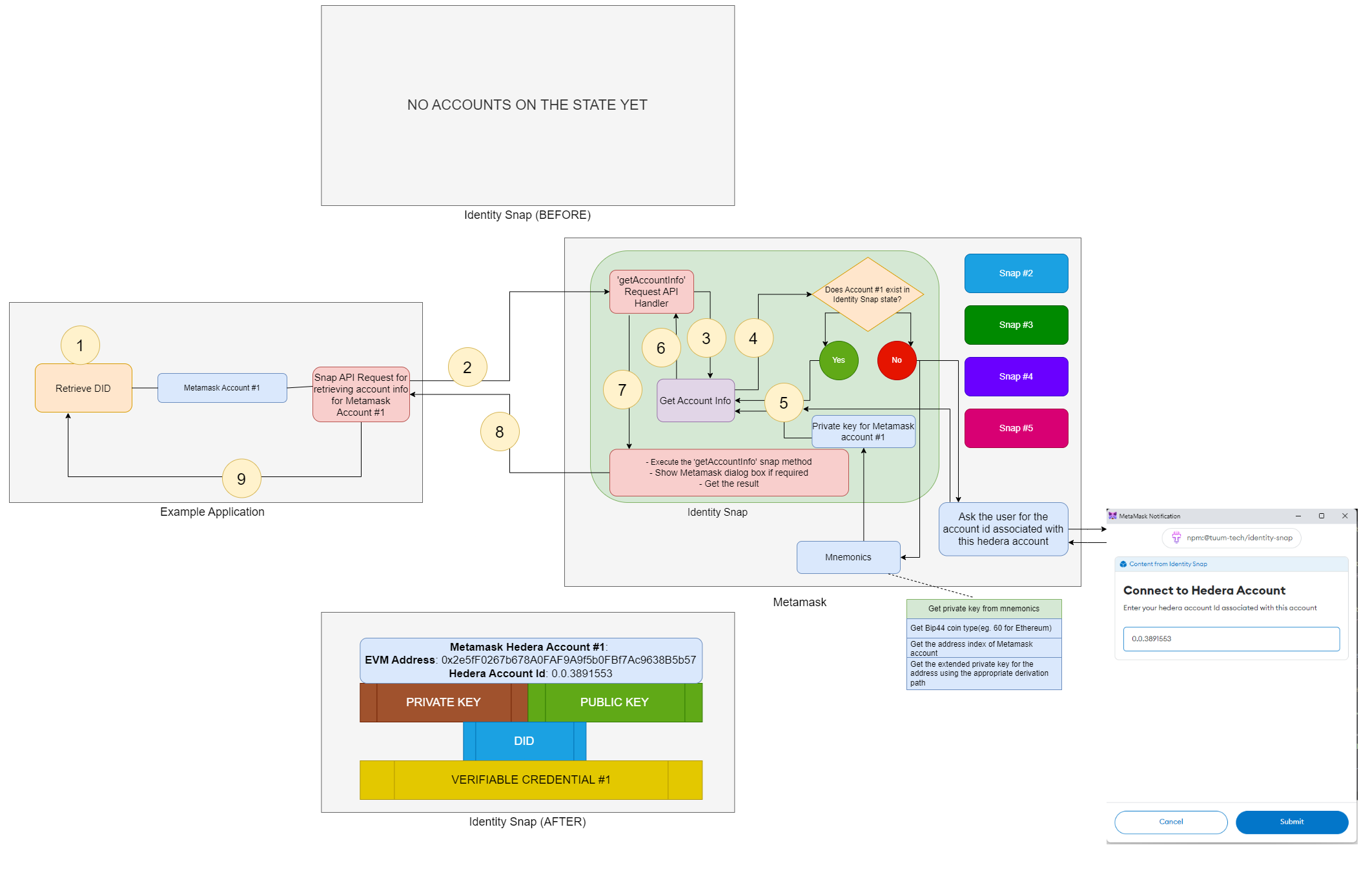
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Returns the did of the metamask account on the Hedera network.
Some example responses:
For a hedera account id 0.0.3891553 with evm address 0x2e5ff0267b678a0faf9a9f5b0fbf7ac9638b5b57 on Hedera Hashgraph network:
Live Demo on CodePen
Make sure you're connected to the Hedera network before trying out the following demo.
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated