createVC
How to call the API from an app
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
Then, depending on whether you're trying to connect to a metamask account or a non-metamask account, you can call the snap API in the following way:
Notes:
There is no need to pass in
optionsif you want to store the VC in the Metamask snap state as this is the default behavior however, for storing it ingoogleDrive, you will need to specify via this parameter. In order to usegoogleDrive, you first need to first configure your google account.Each VC will automatically be of type
VerifiableCredentialby default but if you want to add additional credential types, you can define that with thecredTypesparameter.The key for the
credentialSubjectof the VC will be calledvcDataby default but if you want to define your own value for this key, you can pass it in thevcKeyparameter.Identify Snap currently supports generating VC using
jwtproof format however, there are plans to support additional proof formats such asldsandEthereumEip712Signature2021in the future.
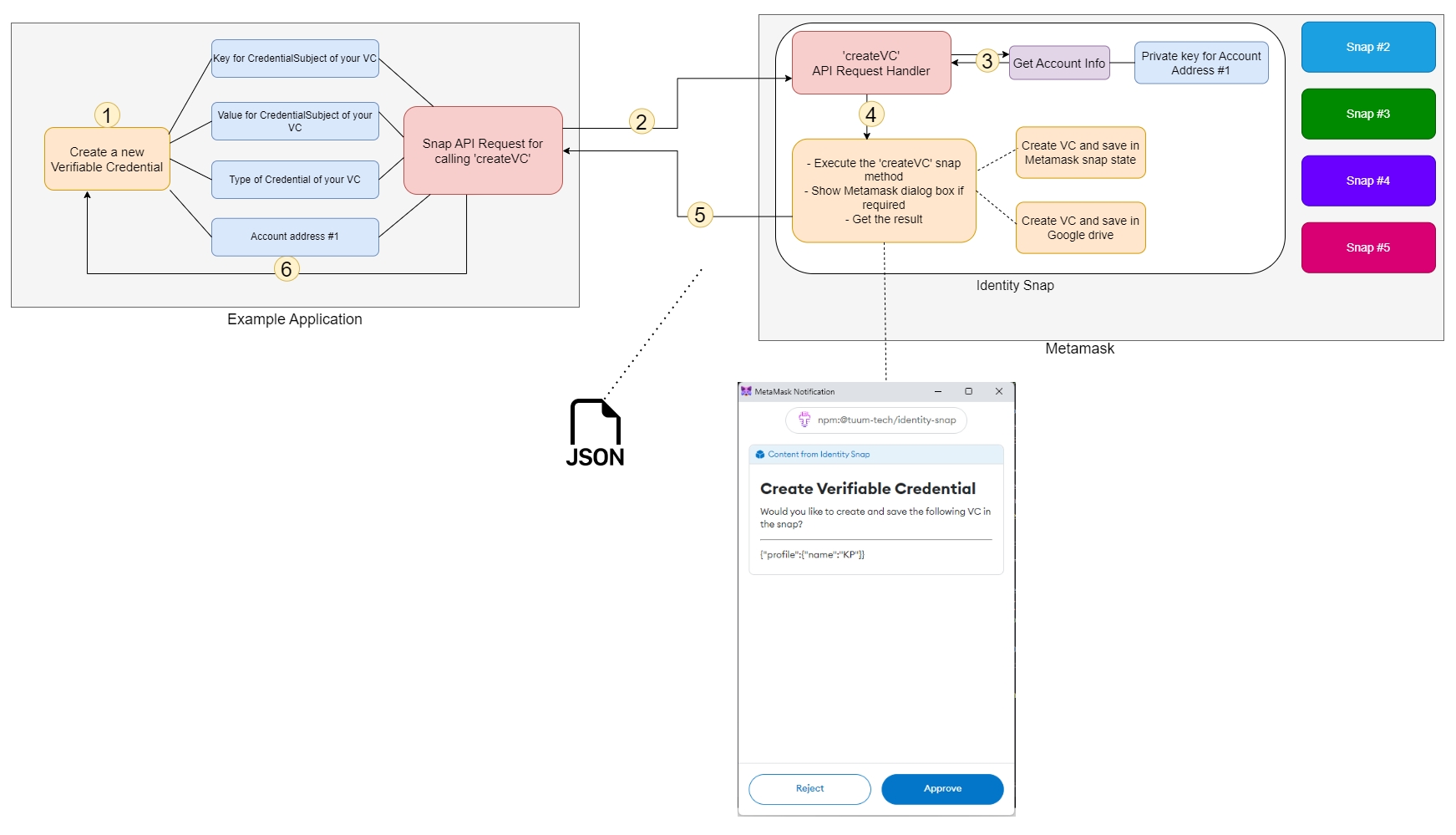
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Generates a Verifiable Credential(VC) for the specified value based on the parameters defined. The expiration date is always set to 1 year in the future from the time of its issuance date. The proofformat for the VC will be
jwtby default.Returns the newly generated VC back to the application.
Some example responses:
Creating a new VC for an EVM address: 0x2e5ff0267b678a0faf9a9f5b0fbf7ac9638b5b57
Creating a new VC for a hedera account id: 0x7d871f006d97498ea338268a956af94ab2e65cdd
Note: Even if the DID for this hedera account is based on its EVM address 0x7d871f006d97498ea338268a956af94ab2e65cdd, it has an additional field called hederaAccountId as part of the issuer and credentialSubject in the VC which is set to 0.0.15215.
How the API works
Live Demo on CodePen
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated