createNewHederaAccount
How to call the API from an app
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
Then, depending on whether you're trying to connect to a metamask account or a non-metamask account, you can call the snap API in the following way:
Note: Both the newAccountEvmAddress and newAccountPublickey parameters are optional however, when calling this API, you must set at least one of these. If you pass in newAccountPublickey, the Identify Snap will send the appropriate HBARs to a public key at which point a new account id will be generated in the hedera ledger. Depending on your use case, you can either generate an account id for an EVM address or for a public key. Also, if an account id already exists for an account, the snap doesn't send the HBARs and simply returns the account id for that account.
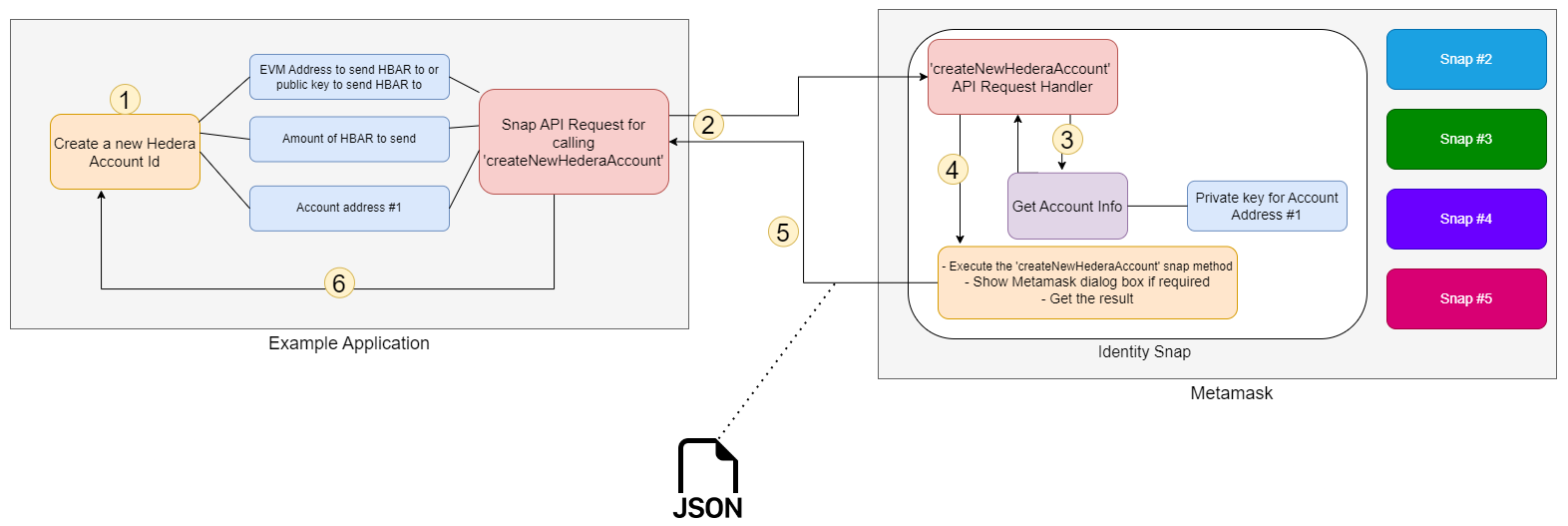
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Queries the Hedera Mirror Node to check whether an account id already exists for a given EVM address or the public key.
If an account id already exists on the ledger, the snap returns it along with other information such as the current balance of the hedera account.
If an account id doesn't exist on the ledger, the snap uses hedera sdk to send the appropriate amount of tinybars(smallest unit of HBARs on the hedera network) to the given EVM address or a public key.
The account id is retrieved from the transaction receipt and returned as the result.
Some example responses:
Creating a new hedera account id for an EVM address: 0x5Ce55759b0D4049ED015a657726C1aaFC77F7bEC
Calling the API to create a hedera account id for an EVM address whereby accountId already exists on the hedera ledger:
How the API works
Live Demo on CodePen
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated