Retrieve DID of a metamask account
Overview
To learn about how accounts works within Identify Snap, refer to the Snap Account documentation.
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
In this tutorial, we are going to retrieve DID info when we want to connect to our Metamask account.
How to call the API from an app
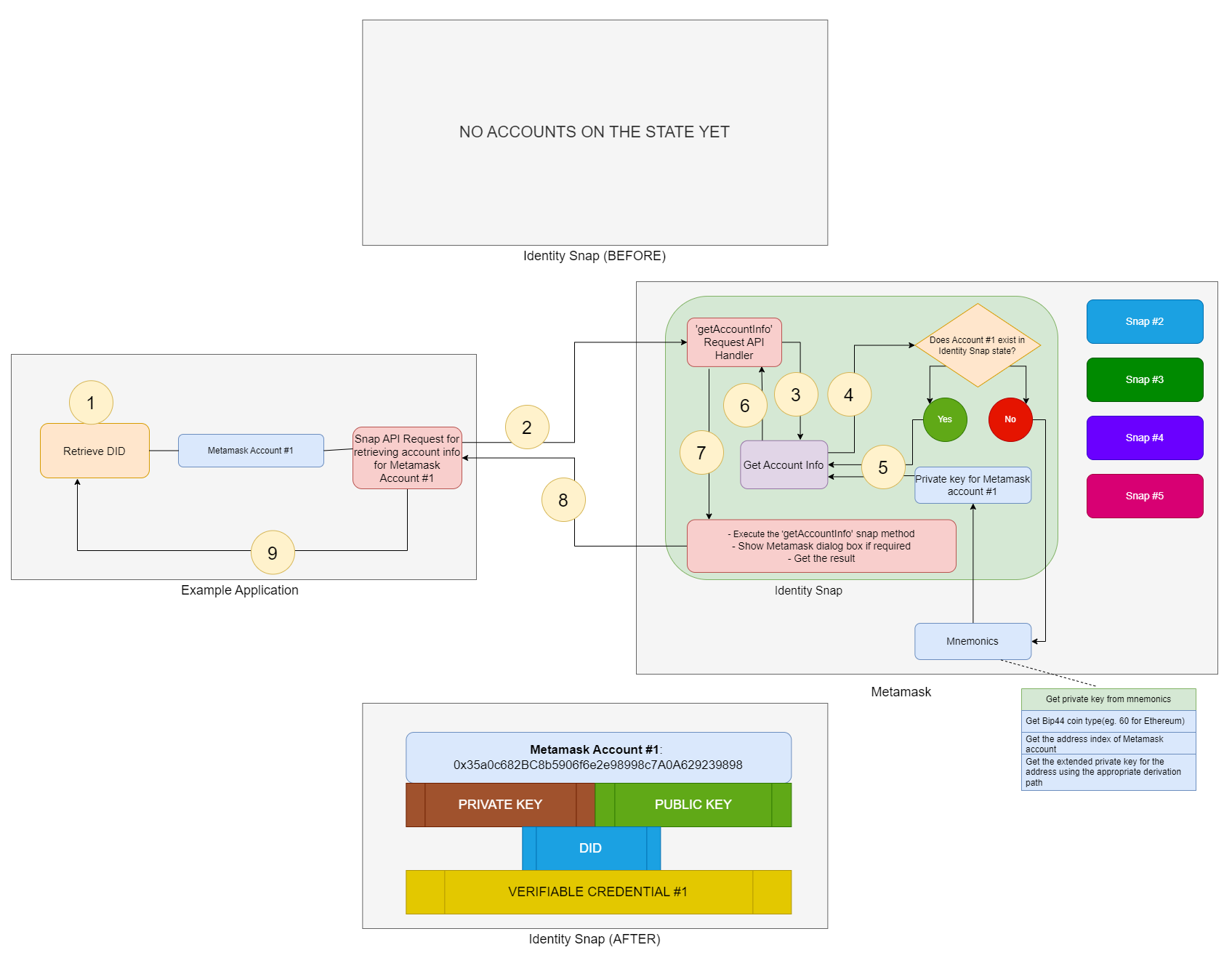
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Returns the did of the metamask account.
Some example responses:
For an evm account 0x2e5ff0267b678a0faf9a9f5b0fbf7ac9638b5b57on Ethereum network:
Live Demo on CodePen
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated