Create a new account id on the ledger for a public key
Overview
To learn about how accounts works within Identify Snap, refer to the Snap Account documentation.
Identify Snap connects to your currently connected Metamask account by default. To learn how apps can connect to Identify Snap using a non-metamask(external) account, refer to this documentation.
By default, accounts on the Hedera ledger do not have account ids. Whenever a hedera account first interacts with the Hedera ledger, an account id is automatically generated. As the Identify Snap requires each hedera account to have an account id in addition to an EVM address, we have provided the createNewHederaAccount snap API that will let a user help generate a new account id for a new hedera account based on its public key. If you want to generate an account id for a new hedera account based on its EVM address, refer to the tutorial for that here.
In this tutorial, we are going to create a new hedera account id on the Hedera ledger by sending some HBAR to a public key.
Prerequisites
Make sure that you have added Hedera Network to your Metamask settings.
Hedera Testnet
RPC URL: https://testnet.hashio.io/api
Chain ID: 296
Currency Symbol: HBAR
Hedera Mainnet
RPC URL: https://mainnet.hashio.io/api
Chain ID: 295
Currency Symbol: HBAR
Fore more info on JSON-RPC Relay for Hedera Hashgraph, go to HashIo website.
How to call the API from an app
Notes: Identify Snap will ensure that you're first connected to Hedera network before you can call any hedera specific APIs.
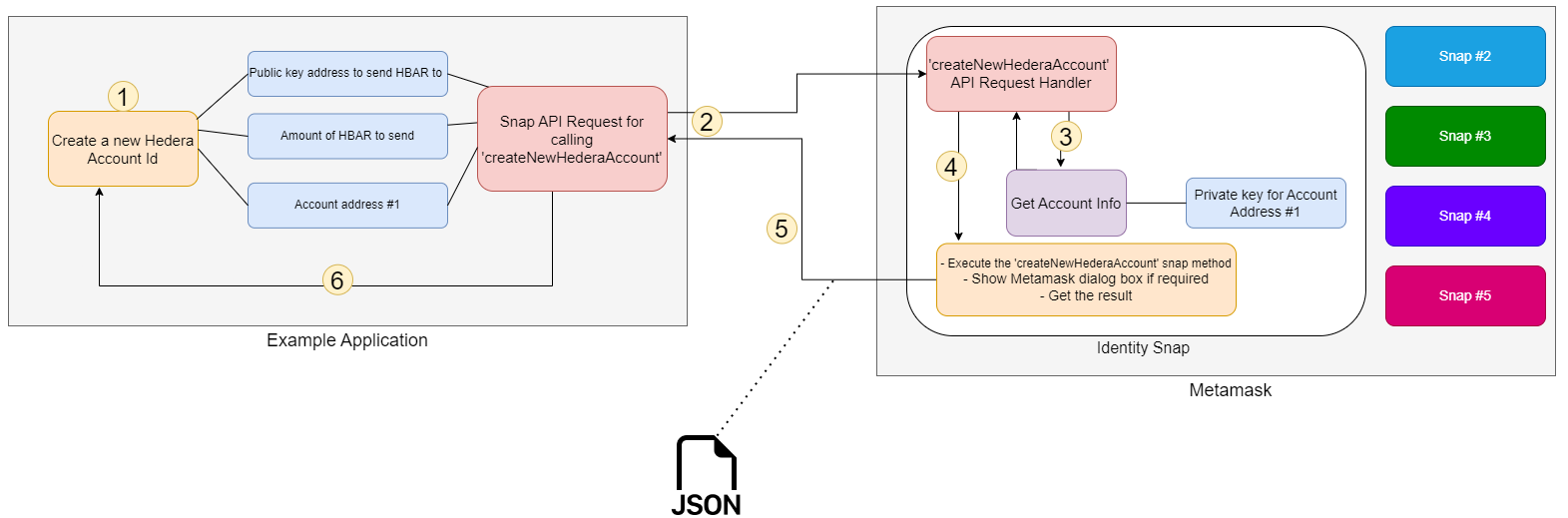
How the API is handled between the app and snap
What the API does
Retrieves the currently connected account and the blockchain network the user has selected on Metamask. If it's the first time, the account info is also saved in snap state.
Queries the Hedera Mirror Node to check whether an account id already exists for a given public key.
If an account id already exists on the ledger, the snap returns it along with other information such as the current balance of the hedera account.
If an account id doesn't exist on the ledger, the snap uses hedera sdk to send the appropriate amount of tinybars(smallest unit of HBARs on the hedera network) to the given public key address.
The account id is retrieved from the transaction receipt and returned as the result.
Some example responses:
Creating a new hedera account id for a public key: 032edfa618284f77c5e2092862964c1d233c74cc309c893c53a06ad71b8a8ccac0
Calling the API to create a hedera account id for a public key address whereby accountId already exists on the hedera ledger:
Live Demo on CodePen
Make sure you're connected to the Hedera network before trying out the following demo.
To ease the integration of Identify Snap on an application, we have created a template web application that you can run locally and check out the code in its entirety to learn how you can integrate and interact with various APIs exposed by Identify Snap. Check out the full source code at template application github repository.
You can also check out the API reference to learn how each API works.
Last updated